Cách sử dụng ứng dụng web trên iPhone và iPad
Phần mềm di động của Apple đã hỗ trợ cái gọi là "ứng dụng web" trong nhiều năm nay. Nhưng ứng dụng web là gì và chúng khác với các ứng dụng thông thường được sử dụng trên iPhone và iPad như thế nào?

Ứng dụng web là gì?
Khi Apple nói về "ứng dụng web (web apps)", nó đề cập đến "Ứng dụng web tiến bộ (Progressive Web Apps)" hay gọi tắt là PWA. Apple thích gọi chúng là ứng dụng web vì chính Google là người đầu tiên quảng bá thuật ngữ "Ứng dụng web tiến bộ" hoặc vì không có đặc điểm kỹ thuật PWA chính thức. Bất kể, nói chung, PWA là viết tắt của một ứng dụng linh hoạt, có thể thích ứng được tạo ra chỉ bằng cách sử dụng các công nghệ web.
Từ góc độ người dùng, hãy nghĩ về PWA như một trang web có thể được cài đặt vào màn hình chính của bạn mà không cần phải tải xuống từ App Store. Một số ví dụ về các ứng dụng web phổ biến bao gồm Google Maps, Starbucks, Tinder, Uber và Instagram.
Trớ trêu thay, iOS thực sự là nền tảng đầu tiên hỗ trợ khái niệm PWA. Khi Apple ban đầu phát hành iPhone, các ứng dụng đầu tiên dựa trên HTML5, cho phép người dùng thêm chúng theo cách thủ công vào màn hình chính để có trải nghiệm giống như ứng dụng toàn màn hình. Hồi đó, App Store thậm chí không phải là một thứ.

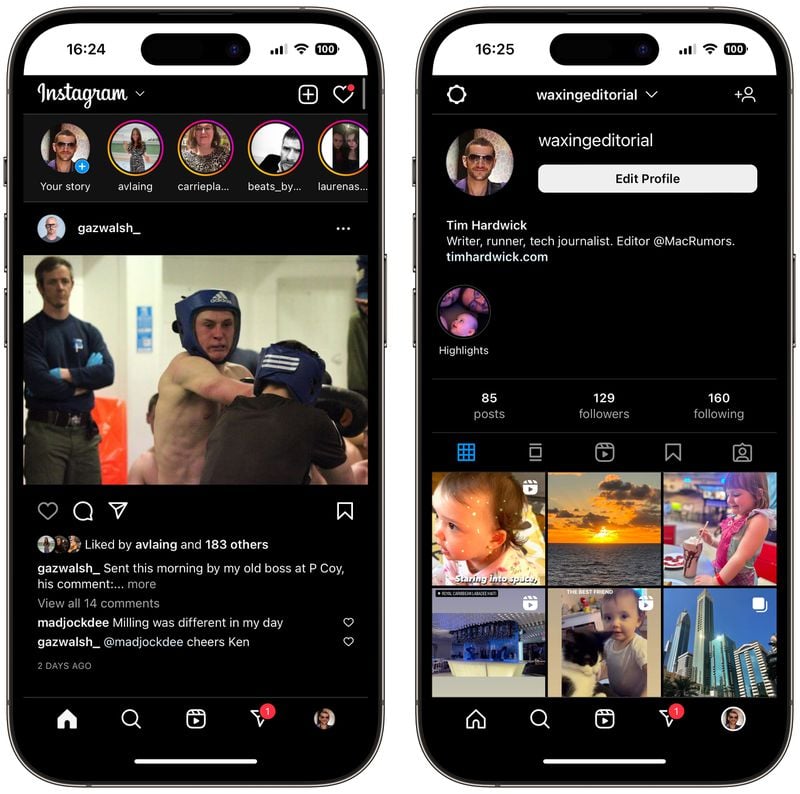
Ứng dụng web Instagram
Trong khi Apple ban đầu cho phép hỗ trợ cho các ứng dụng web cũ sau sự xuất hiện của App Store, Google Chrome tiếp tục giúp cải thiện các công nghệ web liên quan và đến năm 2018, tất cả các trình duyệt web chính bao gồm Safari đã cam kết hỗ trợ các ứng dụng web. Kể từ đó, Apple đã tiếp tục giúp phát triển trải nghiệm ứng dụng web, chỉ là họ không lên tiếng nhiều về nó. Đó là lý do tại sao nhiều người đã rất ngạc nhiên khi Apple công bố ý định hỗ trợ thông báo đẩy cho các ứng dụng web tại WWDC 2022.
Ưu và nhược điểm của ứng dụng web
Không giống như "ứng dụng web" hoạt động như dấu trang màn hình chính đơn giản (xem hình bên dưới), PWA có thể được tải xuống trước và có thể hoạt động ngoại tuyến, cũng như sử dụng các API web thông thường. Điều này cho phép họ cung cấp trải nghiệm giống như ứng dụng trong khi có quyền truy cập vào những thứ như định vị địa lý, camera và Apple Pay.
Từ góc độ nhà phát triển, đi theo lộ trình PWA có nghĩa là bạn tránh được những rắc rối tiềm ẩn khi đưa ứng dụng của mình thông qua quy trình xem xét App Store của Apple. Điều này có thể làm cho các ứng dụng web dễ khám phá hơn các ứng dụng gốc đi qua App Store. Truy cập trang web cũng dễ dàng và nhanh hơn so với cài đặt ứng dụng và người dùng cũng có thể chia sẻ ứng dụng web đơn giản bằng cách gửi liên kết.

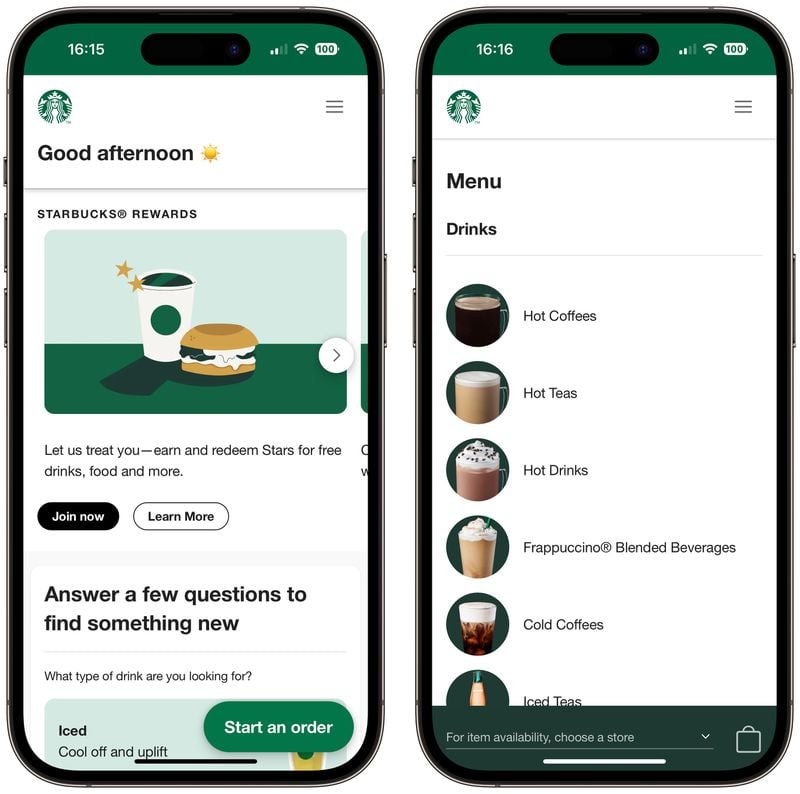
Ứng dụng web của Starbucks có dung lượng 233KB, nhỏ hơn 99,84% so với kích thước 148MB của ứng dụng di động iOS
Mặt khác, các ứng dụng gốc được tích hợp tốt hơn với iOS và cung cấp trải nghiệm người dùng liền mạch hơn (mặc dù điều đó đang dần thay đổi khi công nghệ web đằng sau PWA phát triển). Ví dụ: các ứng dụng web chỉ có thể lưu trữ dữ liệu ngoại tuyến và các tệp có tổng dung lượng tối đa là 50MB. Chúng không có quyền truy cập vào một số tính năng phần cứng, chẳng hạn như Bluetooth và Touch ID / Face ID và chúng không thể thực thi mã khi ở chế độ nền. Chúng cũng thiếu quyền truy cập vào các khoản thanh toán trong ứng dụng và các dịch vụ khác dựa trên Apple.
Cách thêm ứng dụng web vào màn hình chính của bạn
- Mở Safari trên iPhone hoặc iPad của bạn.
- Điều hướng đến trang web cung cấp PWA / ứng dụng web.
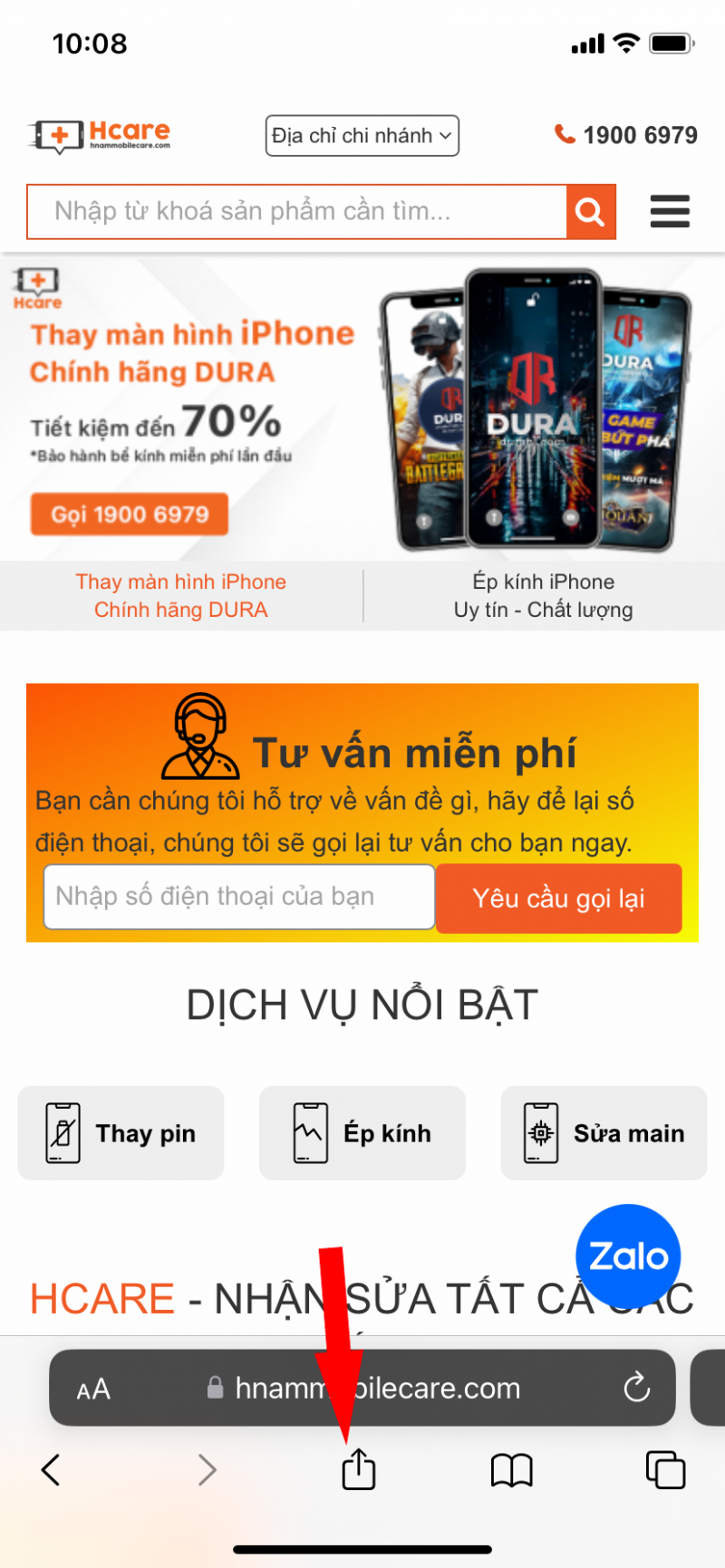
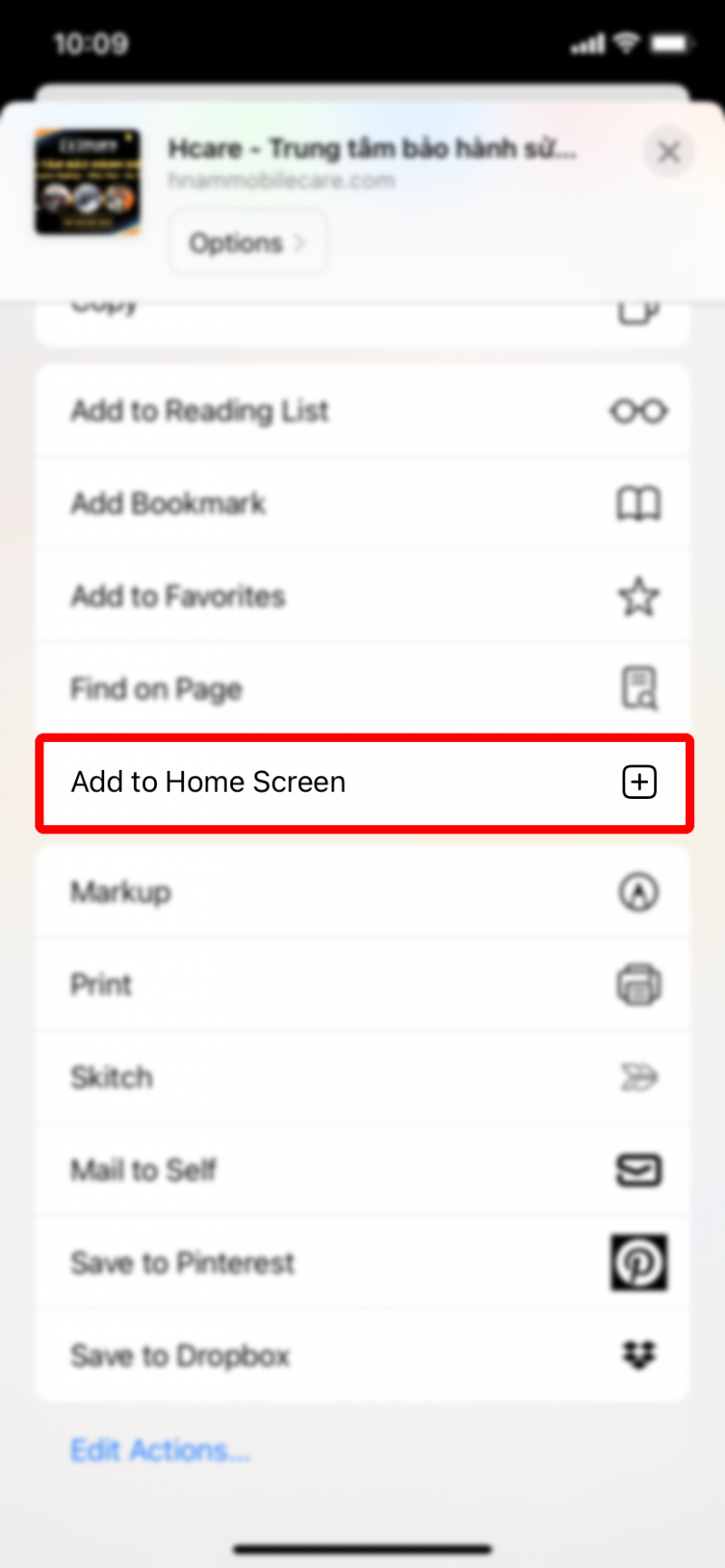
- Chạm vào nút Hành động (thường được gọi là nút Chia sẻ).
- Cuộn xuống trang chia sẻ qua các hàng liên hệ và ứng dụng, sau đó chọn Thêm vào Màn hình chính.
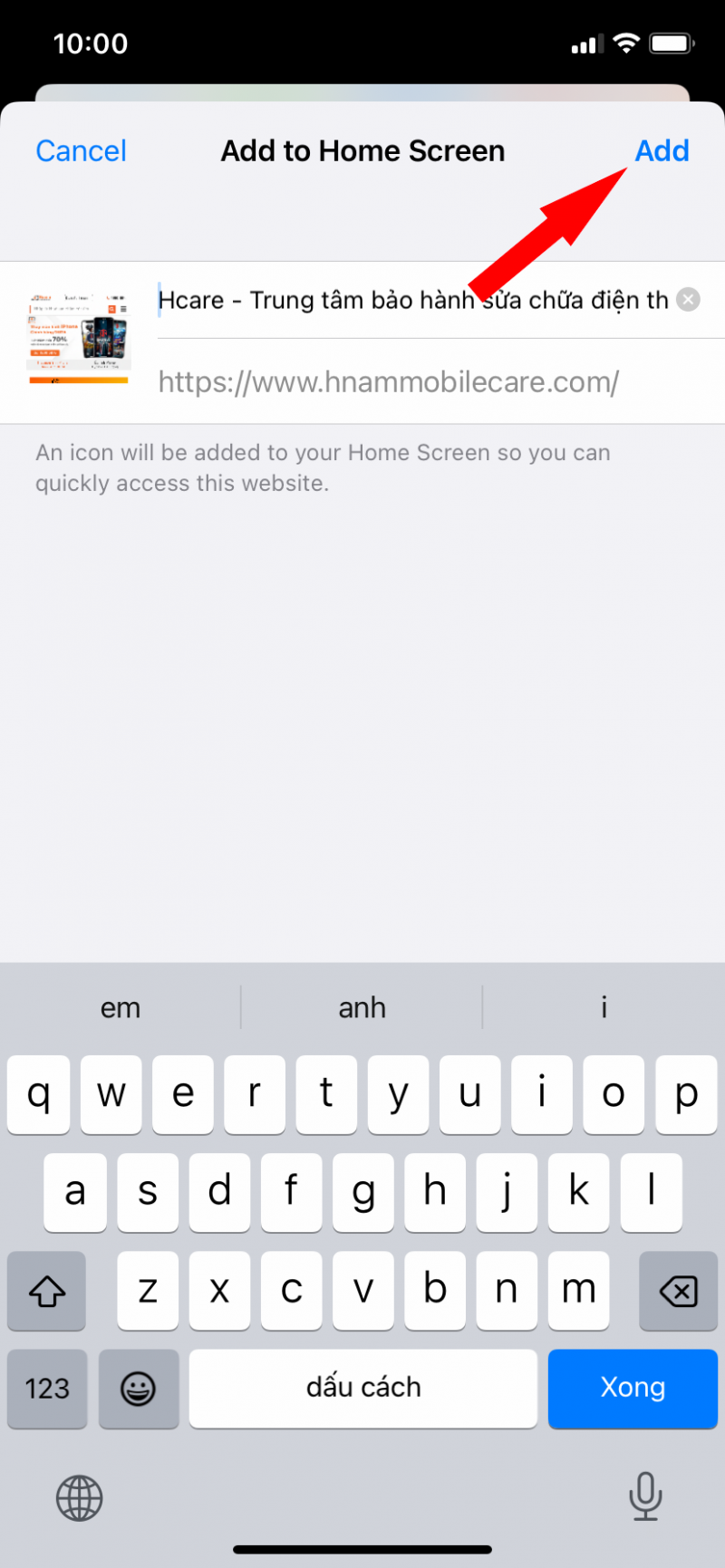
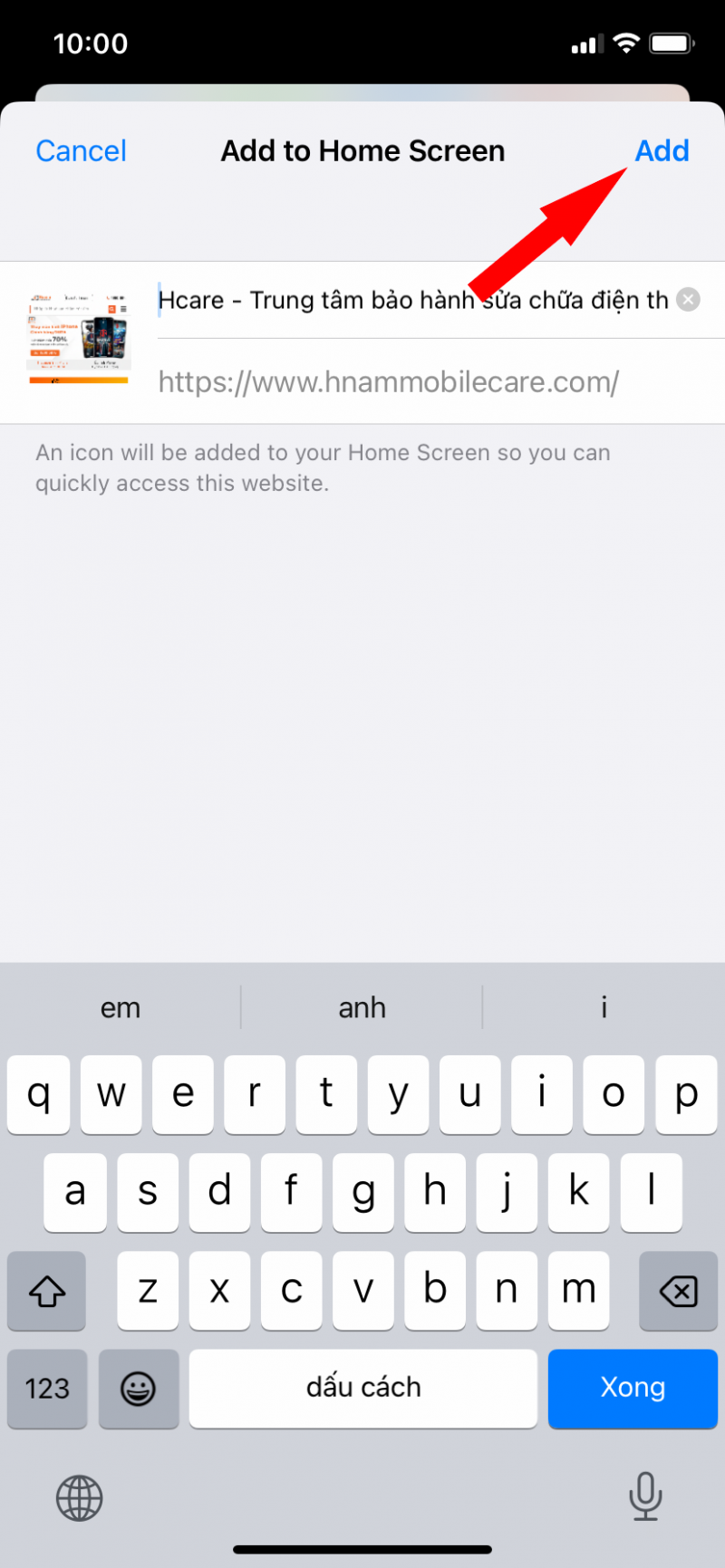
- Đặt tên cho ứng dụng web, sau đó chạm vào Thêm.



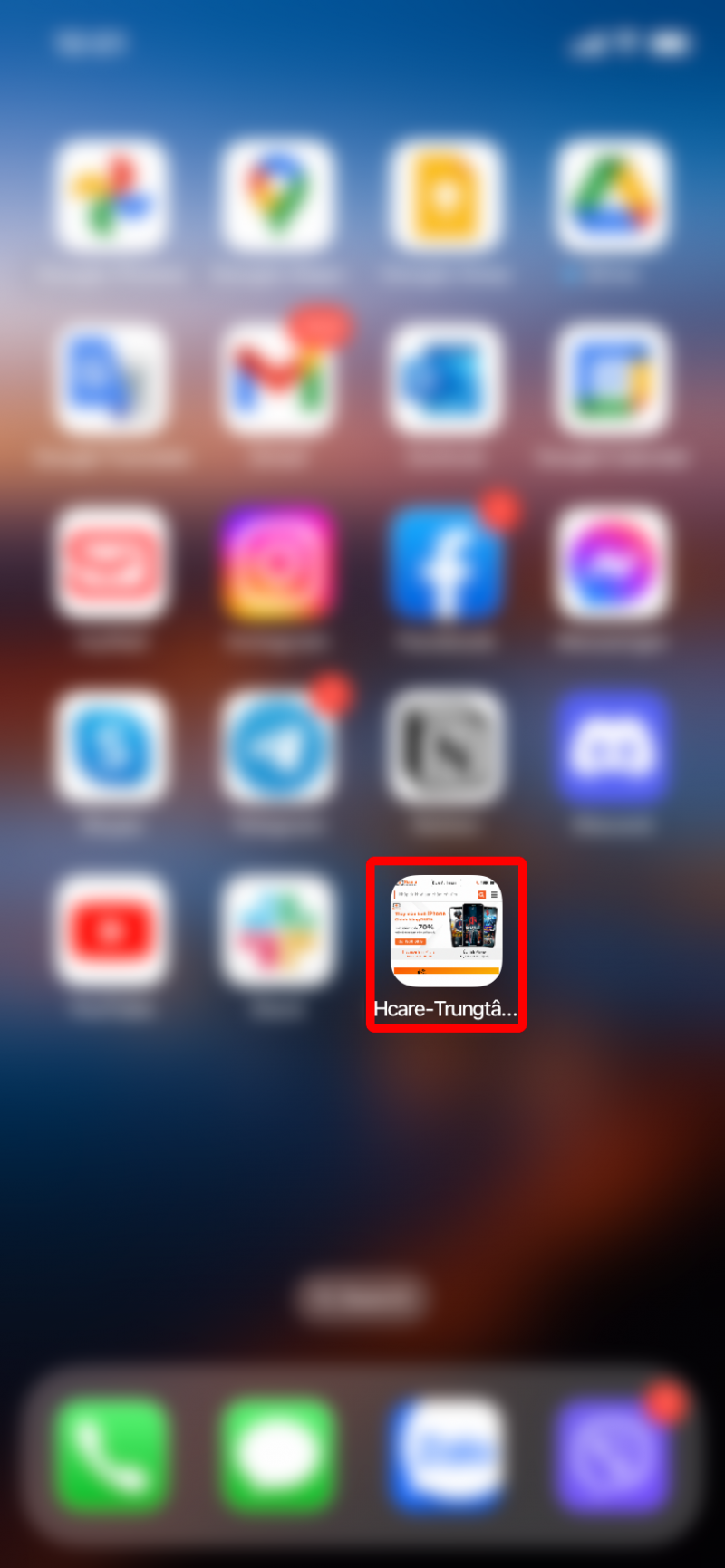
Ứng dụng web mới của bạn sẽ xuất hiện trong không gian khả dụng tiếp theo trên màn hình chính của thiết bị. Nếu bạn nhấn vào nó và bạn bị lùi về trang web tiêu chuẩn, buộc thoát khỏi Safari, sau đó khởi chạy lại ứng dụng web.
Cách thiết lập thông báo đẩy trên web
Trong iOS 16.4 và iPadOS 16.4, cả hai hiện vẫn đang trong giai đoạn thử nghiệm, Apple đã thêm một tính năng mới cho phép các ứng dụng web được thêm vào màn hình chính gửi thông báo đẩy trên web cho người dùng iPhone và iPad.
Nhờ tính năng mới, các ứng dụng web được thêm vào màn hình chính của người dùng có thể yêu cầu quyền nhận thông báo đẩy thông qua nút "đăng ký" hoặc một tùy chọn tương tự khác trong cài đặt của ứng dụng web. Các thông báo như vậy hoạt động giống hệt như thông báo từ các ứng dụng khác, hiển thị trên Màn hình khóa, trong Trung tâm thông báo và trên Apple Watch được ghép đôi.
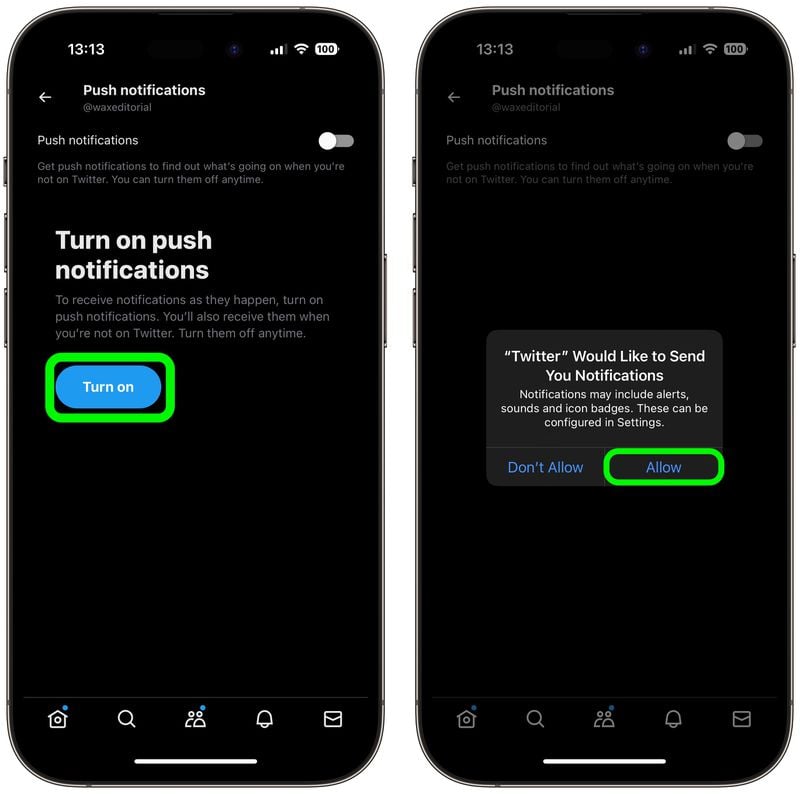
- Mở ứng dụng web mà bạn đã thêm vào màn hình chính.
- Tìm và bật cài đặt bật thông báo đẩy.
- Khi lời nhắc cấp quyền xuất hiện, hãy nhấn vào Cho phép để cho phép ứng dụng web gửi thông báo cho bạn, giống như thể đó là một ứng dụng thông thường.

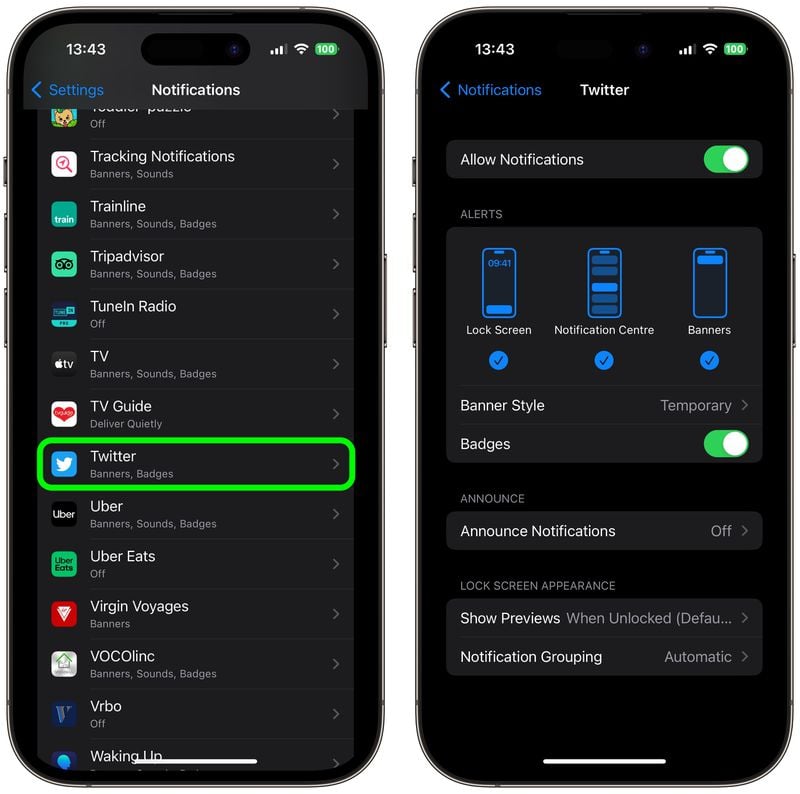
Khi bạn đã hoàn thành việc đó, bạn sẽ có thể kiểm soát cảnh báo và huy hiệu biểu tượng cho ứng dụng web từ bên trong phần Thông báo của ứng dụng Cài đặt.

Thêm dấu trang web vào màn hình chính của bạn
Đối với các trang web không có ứng dụng dành riêng cho thiết bị di động hoặc ứng dụng web để truy cập nội dung của chúng, bạn vẫn có thể thêm những gì về cơ bản là dấu trang của trang web vào màn hình chính của mình bằng cách sử dụng cùng một tùy chọn Thêm vào Màn hình chính trong menu Chia sẻ của Safari.
Tạo dấu trang trên màn hình chính cho phép bạn sử dụng nó như một cổng thông tin một lần nhấn để truy cập nội dung trực tuyến cụ thể, thay vì phải mở trình duyệt và sau đó chọn dấu trang hoặc nhập địa chỉ URL của trang web.


Khi bạn nhấn vào một dấu trang web trên màn hình chính, dấu trang đó sẽ mở ra trong Safari trên trang cụ thể mà bạn đã chọn. Mặc dù nó không phải là một ứng dụng web, nhưng nếu trang web bạn đang liên kết đến có bố cục thân thiện với thiết bị di động (ví dụ: Hcare - Trung tâm sửa chữa bảo hành), việc truy cập nó từ màn hình chính của bạn có thể giống như một trải nghiệm giống như một ứng dụng.
Theo MacRumors
Xem nhiều nhất
Điện thoại bị nổi quảng cáo liên tục nên khắc phục thế nào
675,230 lượt xem3 cách sửa file PDF bạn không thể bỏ qua - Siêu dễ
461,221 lượt xemMẹo khắc phục điện thoại bị tắt nguồn mở không lên ngay tại nhà
241,746 lượt xemCách xoá đăng lại trên TikTok (và tại sao bạn nên làm như vậy)
217,131 lượt xemLý giải vì sao màn hình cảm ứng bị liệt một phần và cách khắc phục
196,995 lượt xem













Thảo luận
Chưa có thảo luận nào về Bài viết Cách sử dụng ứng dụng web trên iPhone và iPad